您现在的位置是:网站首页>列表内容
css两端对齐之div+css布局实现2端对齐的4种方法总结css 文本两端对齐应用实例css文本两端对齐的实现代码
![]() 2023-10-20 08:25:20
191人已围观
2023-10-20 08:25:20
191人已围观
简介 div+css布局实现2端对齐是我们网页排版中经常会使用到的,这篇文章主要介绍了css两端对齐之div+css布局实现2端对齐的4种方法总结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
div+css布局实现2端对齐是我们网页排版中经常会使用到的,这篇文章将总结一下可以实现的方法:
html结构
实现demo里面的div通过Css进行2端对齐。
123
1.margin负值的方式
该方法需要外面多嵌套一层来实现,通过元素的间距,做为中间层的margin溢出值来实现
2.display:inline-block/text-align:justify方式
justify方式比较简单方便。只要一个简单元素做了声明,里面的元素就自动等间距两端对齐布局啦!根本无需计算每个列表元素间的margin间距,更不用去修改父容器的宽度。
注意一点:demo结构内元素必须存在【换行符】或【空格符】,否则直接连着写将不会生效
3.css3 属性 space-between
该方法基于webkit内核的webapp开发和winphone IE10及以上,常用于移动端布局。
4.css3属性column-count
column属性是多列布局,使用column来实现两端对齐只需要设置模块的个数跟column的列数一致即可,推荐使用于移动端布局
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
点击排行
 DNF感恩礼盒获得方法 有哪些奖励_网络游戏_游戏攻略_
DNF感恩礼盒获得方法 有哪些奖励_网络游戏_游戏攻略_
- dnf创新世纪6月更新 1-54级新副本推荐_网络游戏_游戏攻略_
- cf枪王排位战力值怎么得 战力值等级对应奖励分享_网络游戏_游戏攻略_
- 梦三国天辉石怎么获得 有哪些属性技巧_网络游戏_游戏攻略_
- 新天龙八部端午节活动奖励一览_新天龙八部端午节活动介绍说明_网络游戏_游戏攻略_
- QQ炫舞端午节/儿童节活动奖励一览 QQ炫舞端午节/儿童节回馈内容详情_网络游戏_游戏攻略_
- DNF恶魔的礼盒打开有哪些奖励_需要多少恶魔的气息_网络游戏_游戏攻略_
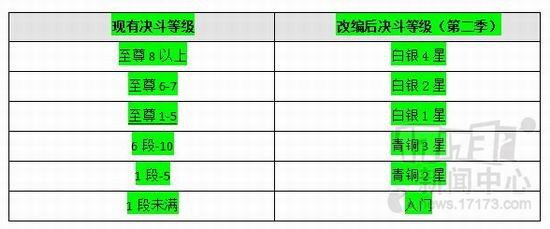
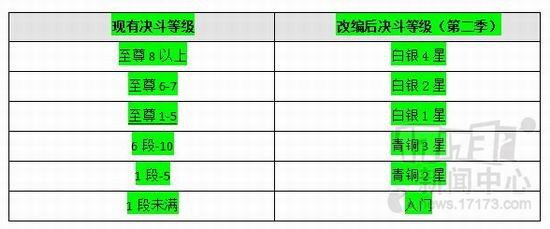
- dnf大转移版本pkc有哪些变化 创新世纪决斗场大曝光_网络游戏_游戏攻略_
- DNF2014年5月27日至6月17日四大强化活动火爆来袭_网络游戏_游戏攻略_
- QQ炫舞6月老友回归活动奖励一览_QQ炫舞6月老友回归活动时间_网络游戏_游戏攻略_
本栏推荐
 DNF感恩礼盒获得方法 有哪些奖励_网络游戏_游戏攻略_
DNF感恩礼盒获得方法 有哪些奖励_网络游戏_游戏攻略_
-

dnf创新世纪6月更新 1-54级新副本推荐_网络游戏_游戏攻略_
-

cf枪王排位战力值怎么得 战力值等级对应奖励分享_网络游戏_游戏攻略_
-

梦三国天辉石怎么获得 有哪些属性技巧_网络游戏_游戏攻略_
-

新天龙八部端午节活动奖励一览_新天龙八部端午节活动介绍说明_网络游戏_游戏攻略_
-

QQ炫舞端午节/儿童节活动奖励一览 QQ炫舞端午节/儿童节回馈内容详情_网络游戏_游戏攻略_
-

DNF恶魔的礼盒打开有哪些奖励_需要多少恶魔的气息_网络游戏_游戏攻略_
-

dnf大转移版本pkc有哪些变化 创新世纪决斗场大曝光_网络游戏_游戏攻略_
-

DNF2014年5月27日至6月17日四大强化活动火爆来袭_网络游戏_游戏攻略_
-

QQ炫舞6月老友回归活动奖励一览_QQ炫舞6月老友回归活动时间_网络游戏_游戏攻略_